Getting Started
Core Concepts
Control
Interactivity
Pushing Data
HTMX Extensions
Miscellaneous
Configuration
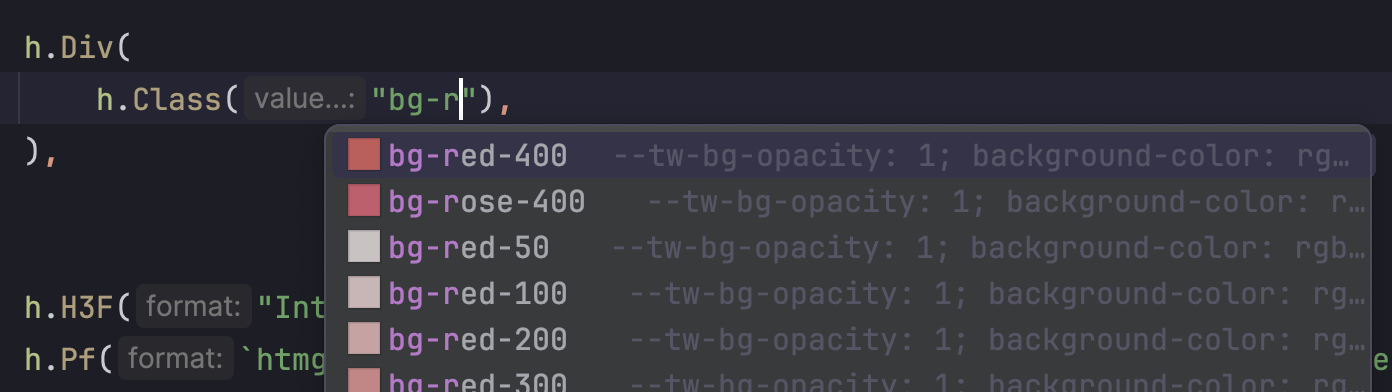
Tailwind Intellisense
Tailwind's language server allows you to specify custom configuration on what it should match to start giving you tailwind intellisense.
To make this work, you will need to update the tailwind lsp config with the config below:

To make this work, you will need to update your Tailwind LSP configuration with what is below:
Jetbrains IDE's
{
"includeLanguages": {
"go": "html"
},
"experimental": {
"configFile": null,
"classRegex": [
["Class\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["ClassX\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["ClassIf\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["Classes\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"]
]
}
}To find this configuration in GoLand you can go to Settings -> Languages & Frameworks -> Style Sheets -> Tailwind CSS and update the configuration there.
These changes are additive, add these options to your existing Tailwind LSP configuration, instead of replacing the entire file.
Visual Studio Code
For VSCode, you should be able to update your settings.json with the following values:
{
"tailwindCSS.includeLanguages": {
"go": "html"
},
"tailwindCSS.experimental.classRegex": [
["Class\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["ClassX\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["ClassIf\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`]"],
["Classes\\(([^)]*)\\)", "[\"`]([^\"`]*)[\"`"]
]
}